เครื่องมือสำหรับเก็บความต้องการระบบสารสนเทศ
เครื่องมือสำหรับเก็บความต้องการระบบสารสนเทศ

เลือกเครื่องมือให้เหมาะสม กับลูกค้า
หลักจากที่เราสามารถวิเคราห์ลูกค้าเรียบร้อบแล้ว ซึ่งอาจจะมีลูกค้าที่มีหลากหลายสไตด์รวมกันก็ได้ แต่เพื่อให้ผู้เก็บความต้องการสามารถเลือก Tools ที่เหมาะสมกับการพูดคุยและหาข้อสรุปให้เร็วและชัดเจนมากที่สุดจะสามารถแบ่งได้ต่อไปนี้
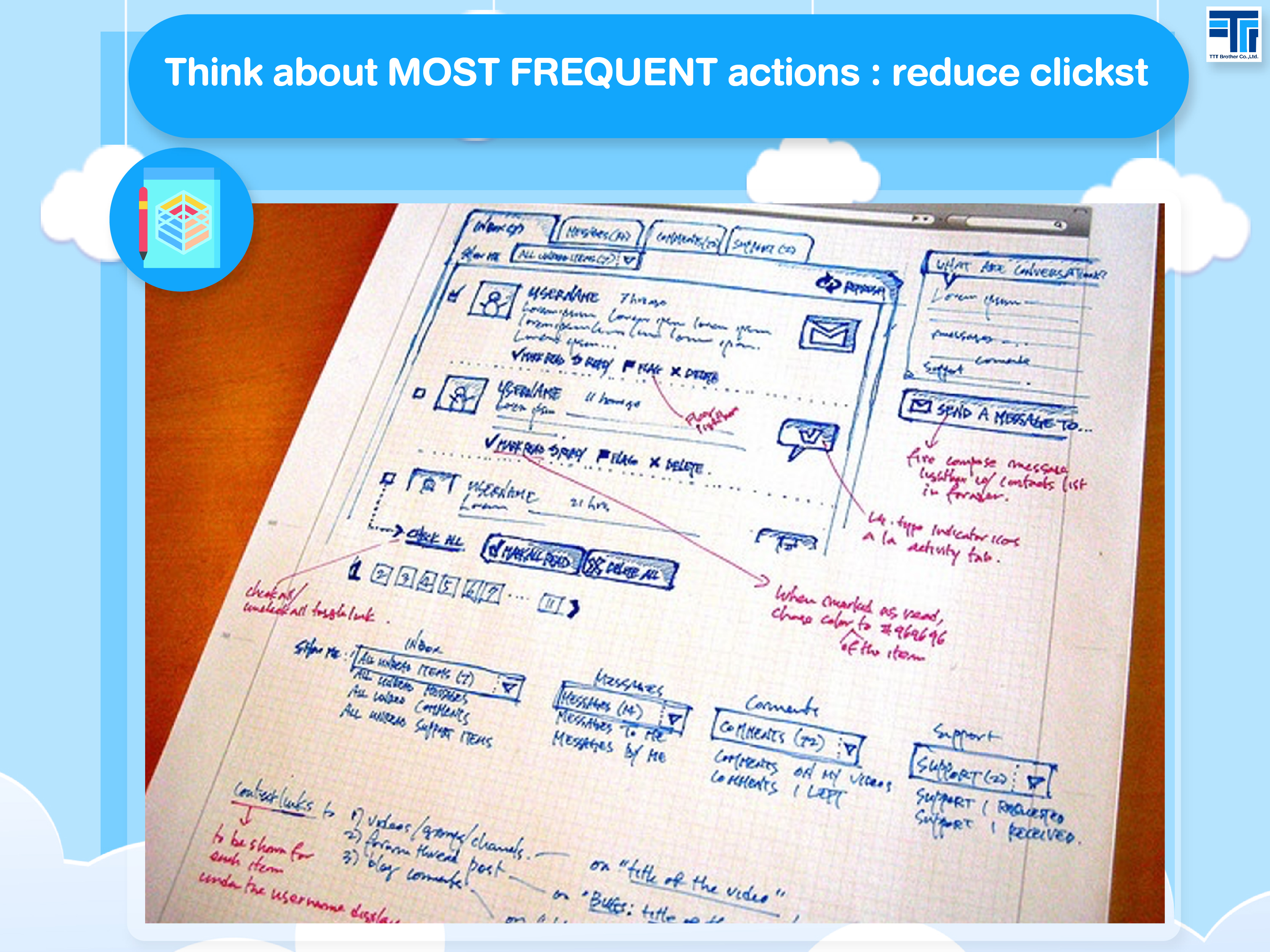
Wireframe
การวางตำแหน่งภาพ ข้อมูล วีดีโอ ตาราง และอื่นๆ นับว่าเป็นเรื่องที่สำคัญมาก สำหรับการทำ Wirefreme แต่สิ่งที่ผู้เก็บความต้องการมักจะลืมคือการพูดคุยภาพรวมของเว็บไซต์ ซึ่งลูกค้าอาจจะไม่สามารถคิดได้ทั้งหมดในช่วงแรกว่าเว็บโดยรวมจะมีอะไรเกิดขึ้นบ้าง แต่ Site Map นับว่าเป็นจุดเริ่มต้นของการทำ WBS (Work Brakedown Structure) อ่านเพิ่มเติม
สรุปการทำ Wireframe
- Site Map , 2. Detail wireframe , 3. Rewrite & Grouping , 4.Permission
ผลลัพธ์ที่ควรจะได้
Site map , Screen layout overview content , Customer Business Overview
ลูกค้าเหมาะ
ผู้บริหาร , ผู้อำนวยการ , ผู้ที่รับผิดชอบภาพรวมโครงการ
เครื่องมือที่ชอบ
Sketch Flow , https://wireframe.cc/
Prototype
รายละเอียดของโปรแกรมที่ครบถ้วนทำให้ง่ายต่อการออกแบบระบบ รวมทั้งออกแบบฐานข้อมูล ดังนั้นส่วนการเก็บข้อมูลโดยใช้เครื่องมือที่ออกแบบ Prototype จะทำให้สามารถลงถึงรายละเอียดข้อมูลได้ทั้งหมด ไม่ว่าจะเป็นเป็น Function การทำงาน , Fields การเก็บข้อมูล และการไหลของข้อมูล สามารถทำให้ลูกค้าเป็นภาพการทำงานได้ชัดเจนมากยิ่งขึ้นนอกจากการพูดคุยคือการออกแบบ Interactive Prototype เพื่อให้ลูกค้าเป็นความเคลื่อนไหว หรือการ animate ในแต่ละการทำงานของระบบสามารถดูวิธีการทำ Prototype ตามที่ Link นี้
สรุปการทำ Prototype
- Function , 2. Fields , 3. Flow , 4. Interactive & Animation
ผลลัพธ์ที่ควรจะได้
Prototype , Conceptual Database Design
ลูกค้าเหมาะ
เจ้าหน้าที่ไอที , เจ้าหน้าที่ปฏิบัติงาน , ผู้ใช้งานระบบ , ผู้ดูแลระบบ
เครื่องมือที่ชอบ
Sketch Flow , Just in Mind
Mockup
สิ่งที่ใกล้เคียงกับ Application หรือ Web Application มากที่สุดคือ Mockupโดยที่ Mockup ยังสามารถแบ่งเป็นอีก 2 ชนิด คือ Low fidelity , High fidelity ทั้งนี้ขึ้นอยู่กับทรัพยากรบุคคลและขีดความสามารถของผู้เก็บความต้องการว่าจะดำเนินการไปในทิศทางใด การที่ลงรายละเอียดระดับ High fidelity นั้นอาจจะทำให้การเก็บความต้องการกินเวลายาวนานเกินไป ซึ่งเนื้องานนี้ควรจะอยู่ในส่วนงานของ Analysis & Design มากกว่า สามารถดูวิธีการทำ Mockup ตามที่ Link นี้
สรุปการทำ Mockup
- Layout UX , 2. Look and Feel , 3. Label , 4. Resolution Responsive
ผลลัพธ์ที่ควรจะได้
Graphic Page , System Label , Amount of Display Resolution
ลูกค้าเหมาะ
เจ้าหน้าที่ปฏิบัติงาน , ผู้ใช้งานไม่เป็นเทคนิค , ผู้ใช้เริ่มต้น
เครื่องมือที่ชอบ
Sketch Flow , Photo shop, illustrator21 ธันวาคม 2564
ผู้ชม 1977 ครั้ง
